
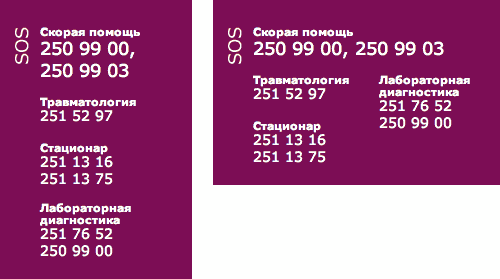
Самые простые техники адаптивной верстки. Адаптивная верстка Для чего нужна адаптивная верстка
В настоящее время доля мобильного трафика растет стремительными темпами. С каждым днем людей, использующих девайсы с выходом в Интернет, становится все больше. Телефон всегда под рукой, в любом месте люди могут посмотреть необходимую информацию, прочитать новости и т. Обычный сайт можно просмотреть с помощью мобильного устройства.








И нет, это даже не метафора, которую мы любим часто использовать в наших материалах. Вечером 7 сентября прошло награждение победителей премии WOW Awards — весь рынок узнал обладателей самых креативных кейсов в рекламе и маркетинге. Участники погрузились в атмосферу кукольного мира, где каждый был тем, кем он захочет. А теперь, без лишних слов, переходим к самому интересному — победителям WOW Awards !
- Гид по верстке адаптивных писем / Хабр
- Здравствуйте, друзья и гости моего блога!
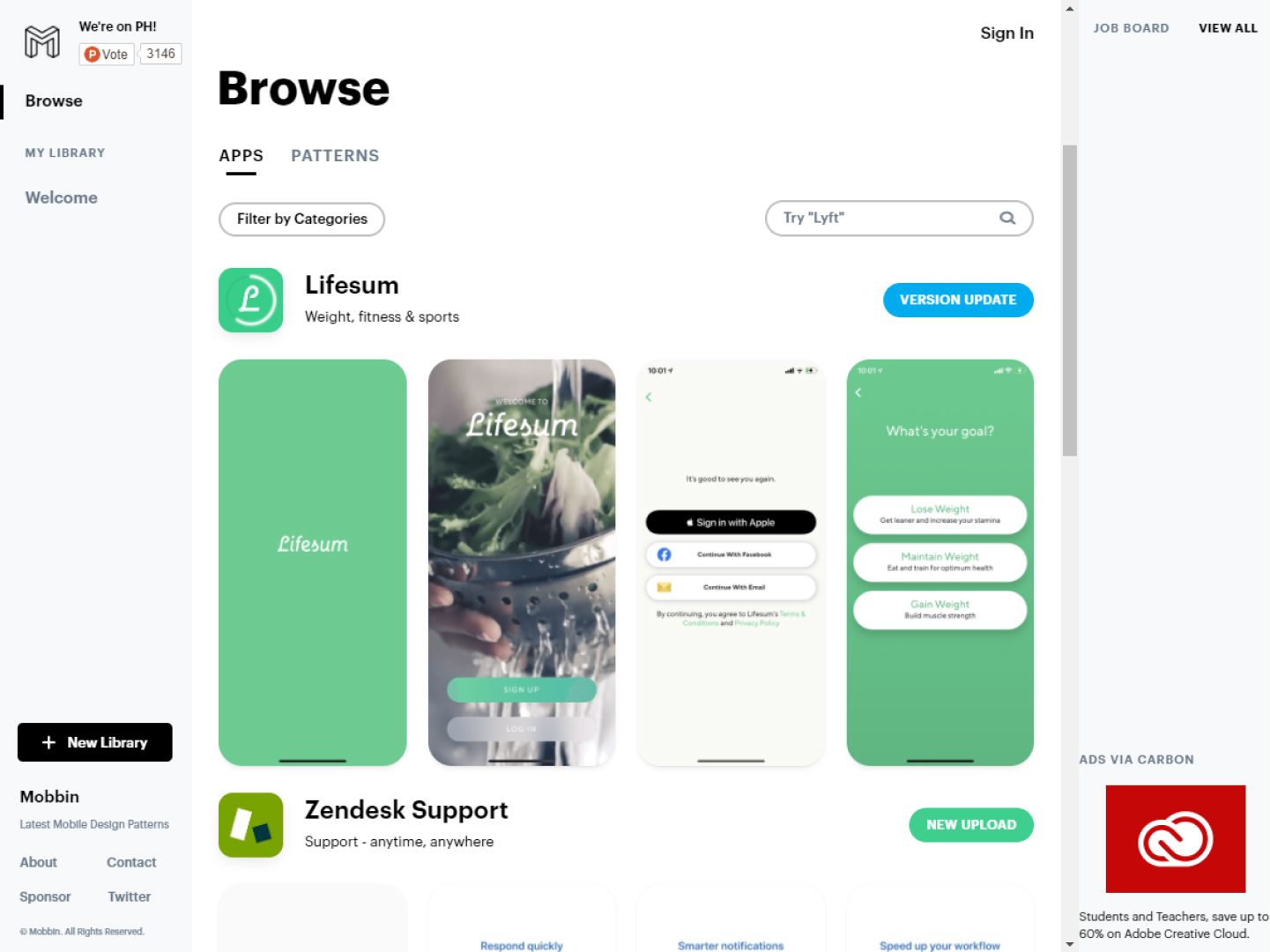
- Figma — графический онлайн-редактор, который за несколько лет активного развития обошёл основных конкурентов Sketch и Zeppelin. Успех обеспечивается за счёт решения проблем аудитории и того, что разработчики активно прислушивались к мнению пользователей.
- Артём Горбунов Дизайн продуктов и услуг. Илья Бирман Интерфейс и навигация.














Забыли пароль? Раньше, для создания сайта, нужно было знать язык разметки гипертекста HTML. Сайты содержали статичную информацию. Чтобы внести изменения в определенные страницы нужно было: найти нужный файл, открывать его, найти нужный фрагмент кода и изменить его. На это уходило довольно много времени.











Похожие статьи
- Новогодний дизайн 2024 ногти - Новогодний дизайн ногтей 2024 маникюр в год дракона
- Вязание новогодние платья для детей - Строительство и ремонт - строительный каталог сайтов и
- Маникюр новогодний дизайн ногтей фото - Дизайн ногтей, фото
- Украсить праздничный стол своими руками - Как украсить елку 2024 модный дизайн новогодней