
Урок 6. Табличный макет сайта
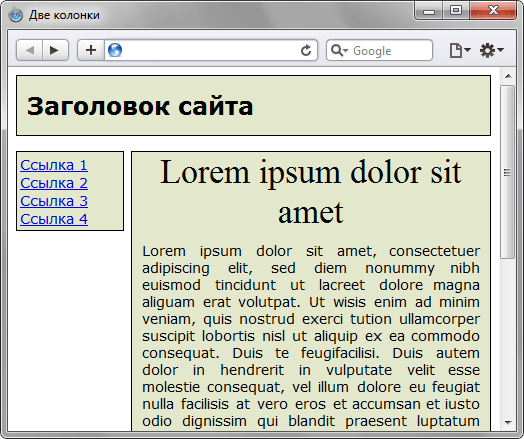
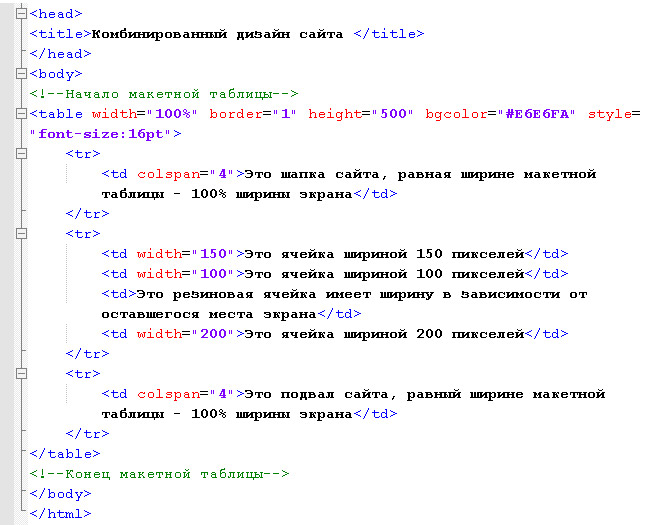
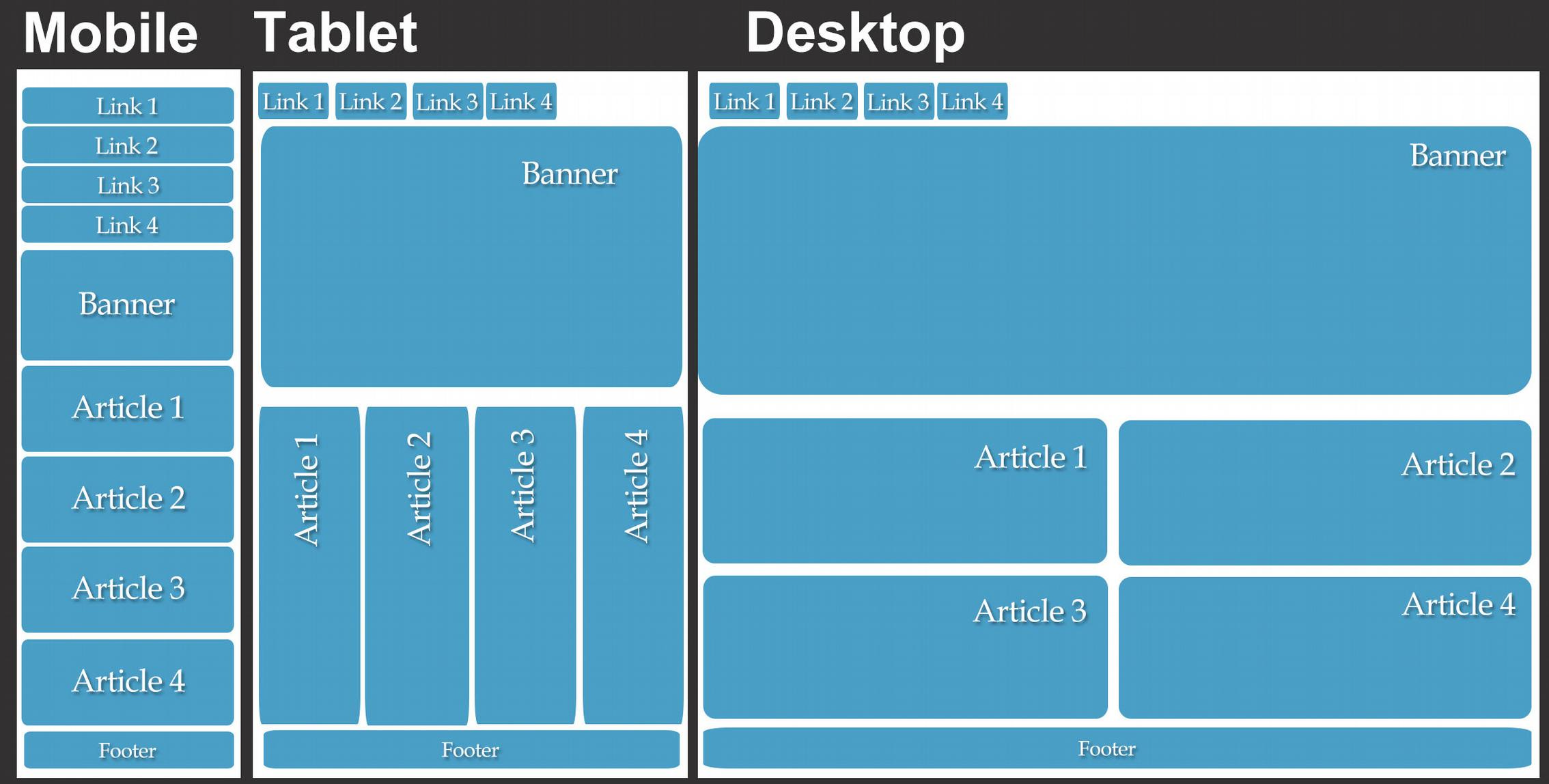
Пыльца сосны Россия Инструкция Все нюансы сборки, переработки, заготовки и применения. Здравствуйте уважаемые начинающие веб-мастера. В этой статье рассмотрим, как блочный каркас сайта, созданный нами в предыдущей статье , сделать резиновым.














Материал предназначен для дизайнеров и Frontend-разработчиков. Дизайнеры поймут, как минимизировать количество работы для верстальщиков, и тем самым получить их одобрение. Верстальщики научатся экономить свои ресурсы, силы и мозги, чтоб потратить их на более полезные задачи, чем расчёт непонятных сеток. В мы перешли на реактивные фреймворки.






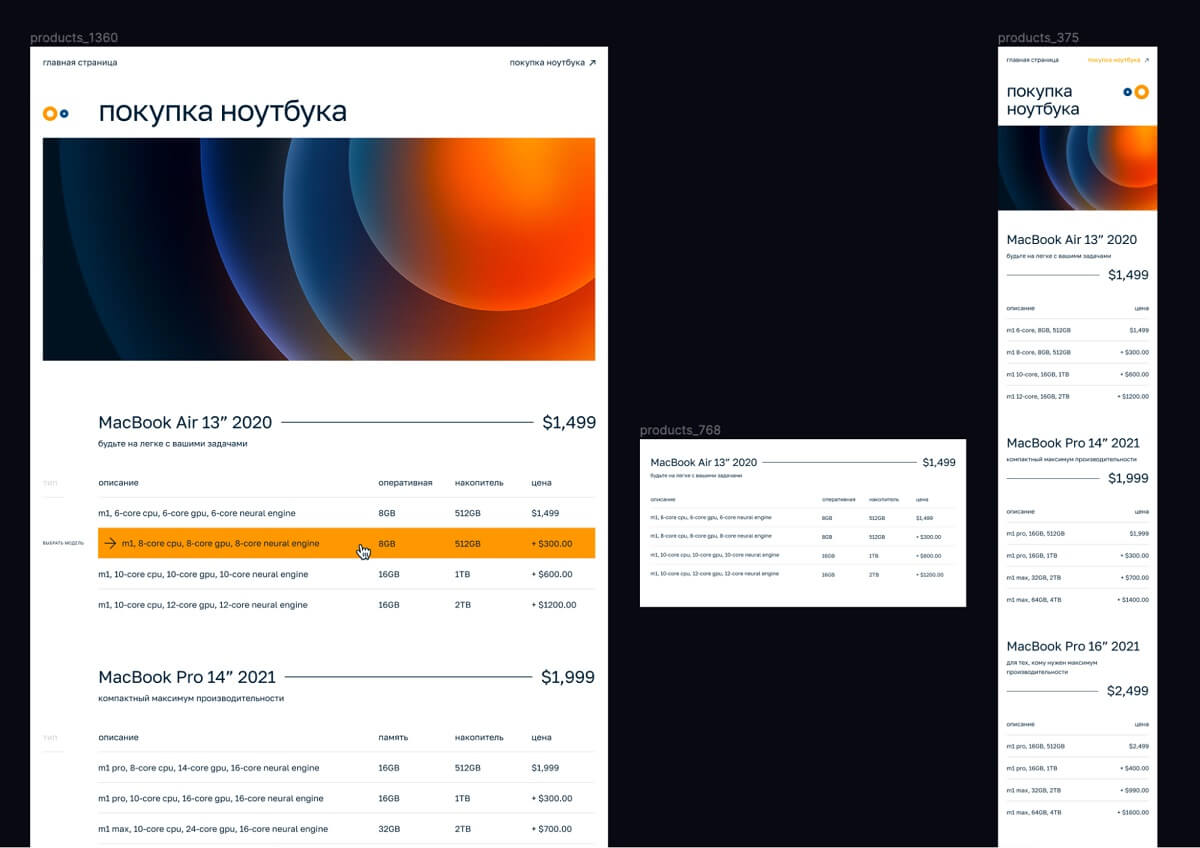
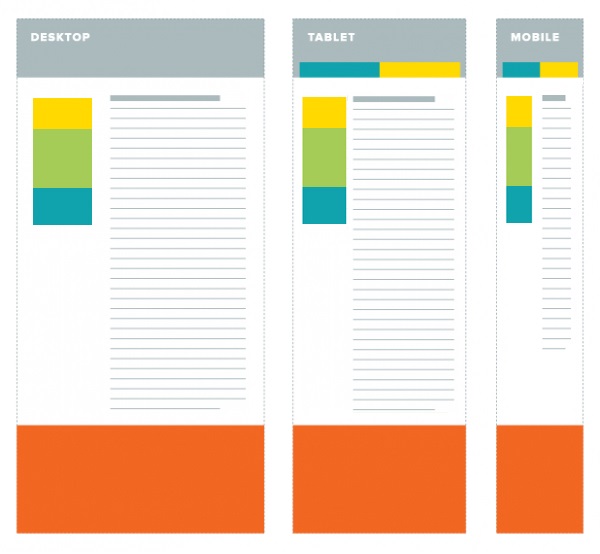
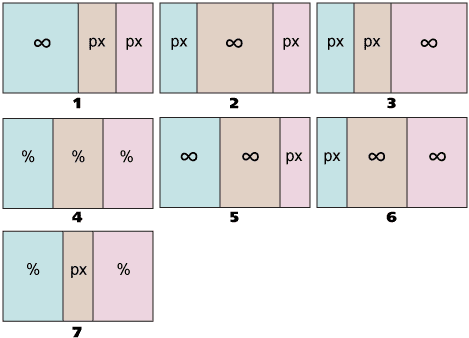
Хороший дизайнер смотрит на споры о необходимости резины с удивлением. Ясен пень, дизайн должен уметь жить при разных размерах экрана, о чём тут спорить? Сайт — не плакат. Резиновый сайт, вопреки заблуждению, — это не когда всё прописано в процентах вместо пикселей, а когда дизайнер тщательно думает о том, как сайт себя ведёт в зависимости от ширины экрана и внимательно подстраивает отступы, максимальные и минимальные размеры разных блоков, переносы, чтобы при любой ширине хорошо использовалась площадь экрана, никакие блоки не смотрелись непропорционально, фоновые изображения не повторялись. По мере развития веба, технические средства для реализации резины не стояли на месте, и хорошие дизайнеры с удовольствием брали новые приёмы на вооружение.









Похожие статьи
- Как сделать новогодний домик своими руками из картона
- Большие игрушки на елку своими руками в школу - Как сделать новогодние игрушки на елку из бумаги сво
- Новогодние костюмы клоун для мальчика своими руками - Как сделать костюм клоуна, идеи. Мастер-классы
- Подарок сделанный своими руками из шариков - Новогодние карнавальные костюмы для детей своими руками