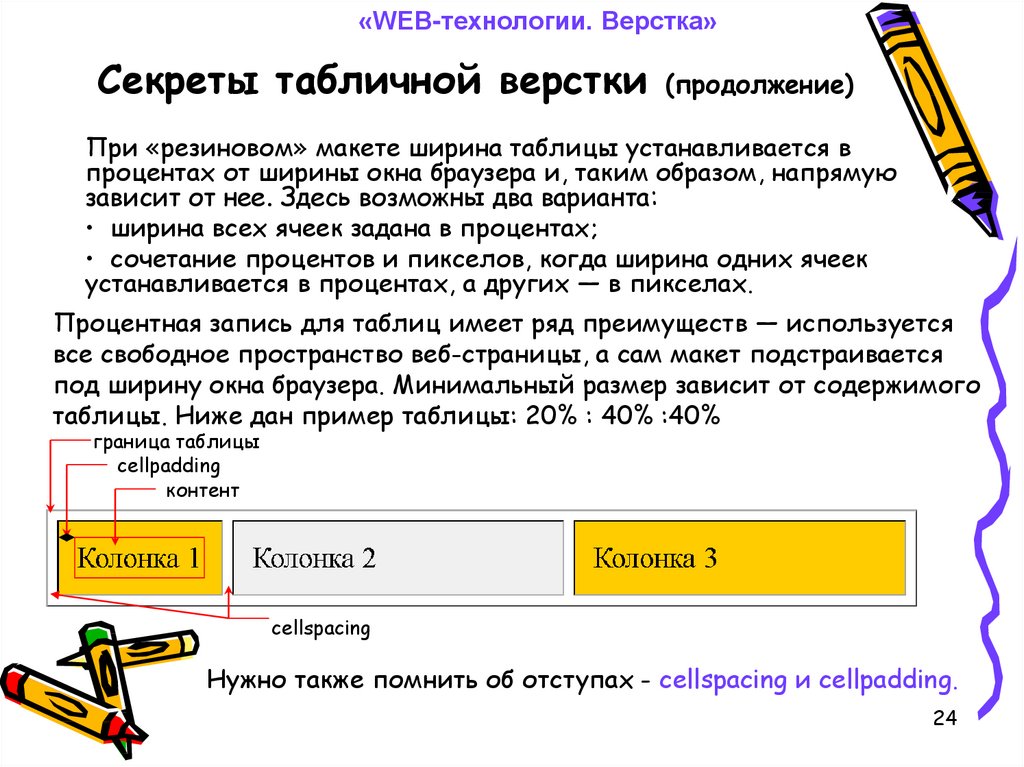
Что такое блочная верстка (div верстка) сайтов. Разбираем основы..
Изначально разработчику сайта ширина окна браузера пользователя неизвестна, поскольку она может меняться в самых широких пределах. Ширина зависит от разрешения монитора, длины его диагонали, размера окна и еще некоторых варьируемых данных. Иными словами предугадать ее заранее простыми средствами не представляется возможным. С учетом этой особенности утвердилось два способа верстки: фиксированный и «резиновый».











О безопасности продукции, предназначенной для детей и подростков. Перечень продукции, предназначенной для детей и подростков, в отношении которой устанавливаются требования технического регламента о безопасности продукции, предназначенной для детей и подростков. Щетки зубные, щетки зубные электрические с питанием от химических источников тока, массажеры для десен и аналогичные изделия.
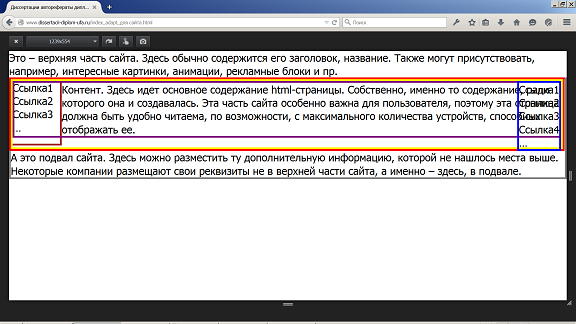
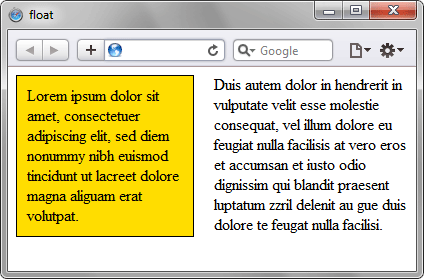
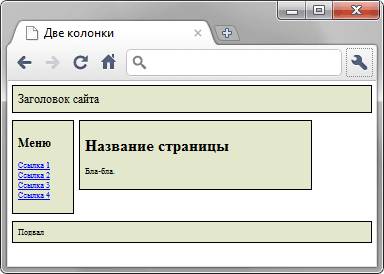
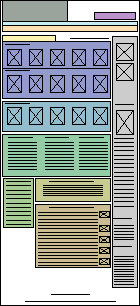
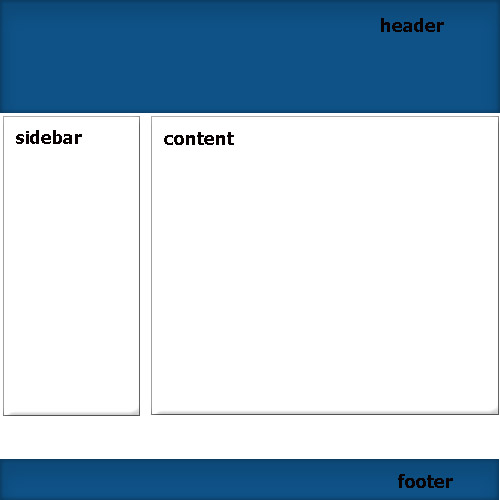
- Резиновый дизайн. Двухколонный макет
- Такой макет имеет несколько преимуществ:.
- Сайт - совокупность логично объединенных страниц в единое целое, которые представляют собой рекламно-информационные ресурсы, объединенные общей идеей и общим дизайном. А еще это набор документов в формате HTML, графических файлов, мультимедиа данных, программ связанных между собой по смыслу и ссылочно, доступных по протоколу HTTP, которые отличаются единством оформления и тематики.
- В последнее время очень популярной стала блочная верстка сайтов или, как ее еще называют, div верстка. Большинство современных сайтов строятся именно по этой технологии.













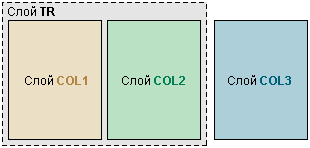
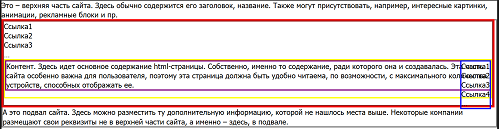
| Трехколонная сетка | 351 | Регистрация Вход. Ответы Mail. | |
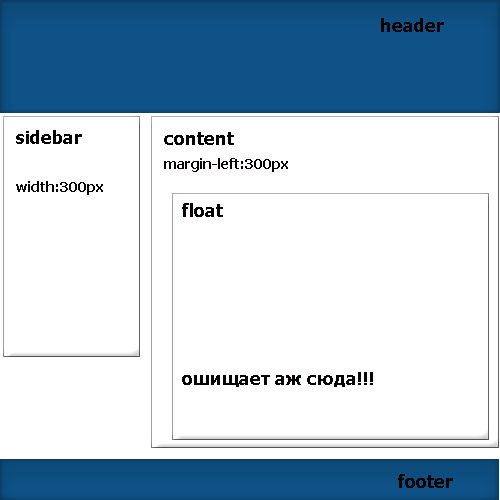
| Использование плавающих элементов | 38 | Несмотря на то, что наиболее популярным способом создания писем и шаблонов для рассылок сегодня являются простые в использовании блочные редактор, не стоит забывать об альтернативных вариантах. HTML-верстка самый сложный, но в то же время самый надежный способ спроектировать качественно письмо. | |
| Report Page | 486 | Текст в одну колонку чаще всего встречается в академическом дизайне, при фиксированном макете и публикации большого текста. Академический дизайн характеризуется минимализмом оформления и даже аскетизмом. |
Категория: Интернет. Похожие презентации:. Верстка «WEB-технологии. Алгоритм верстки «WEB-технологии. Верстка» Алгоритм верстки Верстка это процесс творческий и четких алгоритмов здесь не существует Вначале дизайнер готовит макеты веб-страниц в графическом редакторе например, Adobe Illustrator, Adobe Photoshop , утверждает их у заказчика и передает верстальщику на формирование HTML-кода.