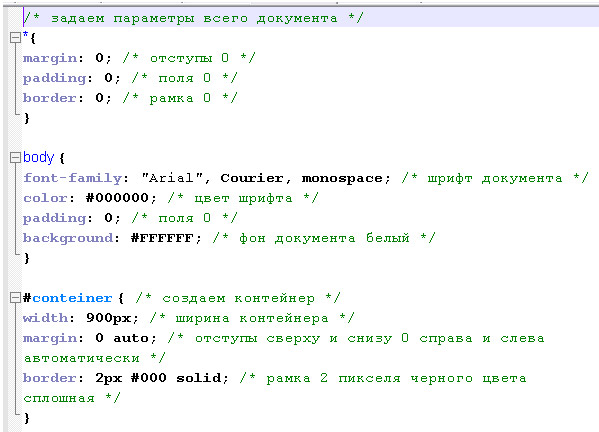
Лабораторная работа № 4. Основы CSS. Верстка дизайна сайта
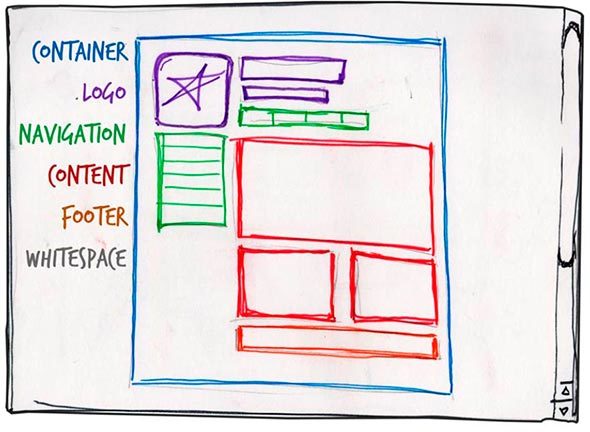
HTML-верстка - это создание каркаса сайта, основанного на готовом макете или представлениях верстающего. В ходе нее прорабатывается основная структура страницы - происходит деление на блоки, размечается текст, кнопки и другие элементы. Сам же процесс HTML-верстки включает в себя только прописывание каркаса сайта без каких-либо стилей или с их минимальным количеством. С технической точки зрения - это самый важный процесс в создании любого сайта, так как более расширенный функционал уже накладывается на готовую верстку страницы. Дополнительно от качества макета, преобразованного в цифровой вариант зависит:.








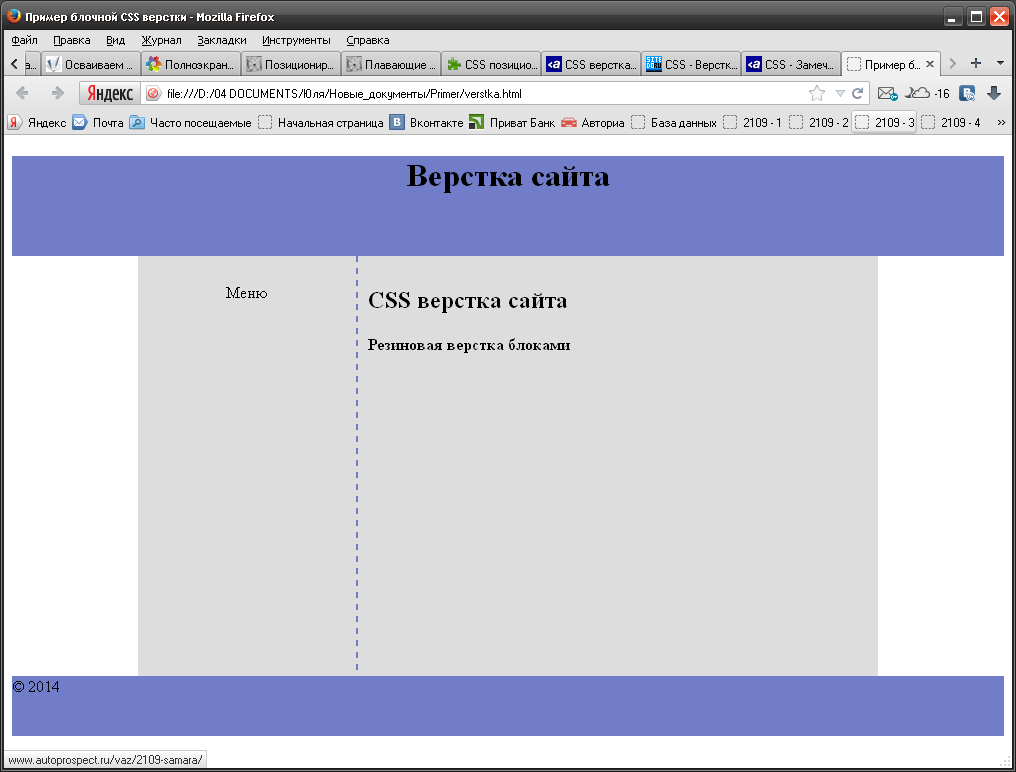
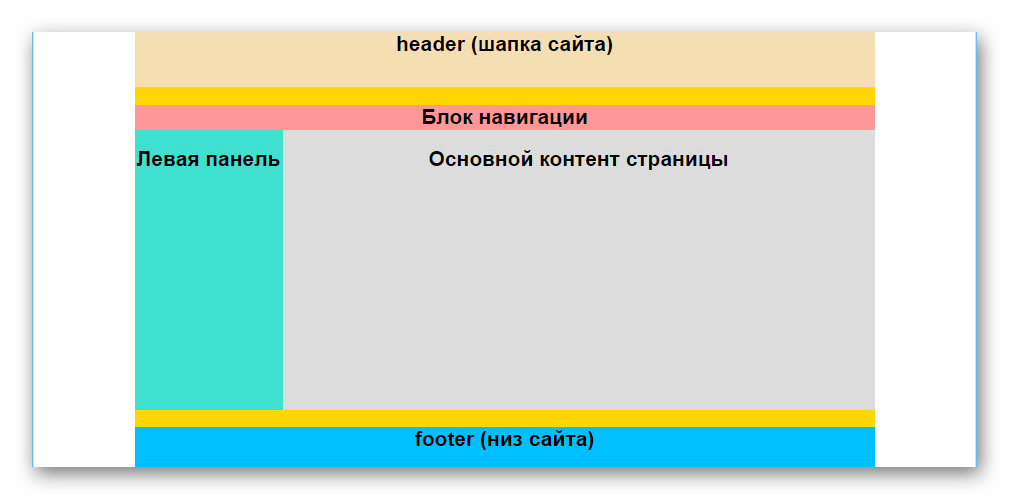
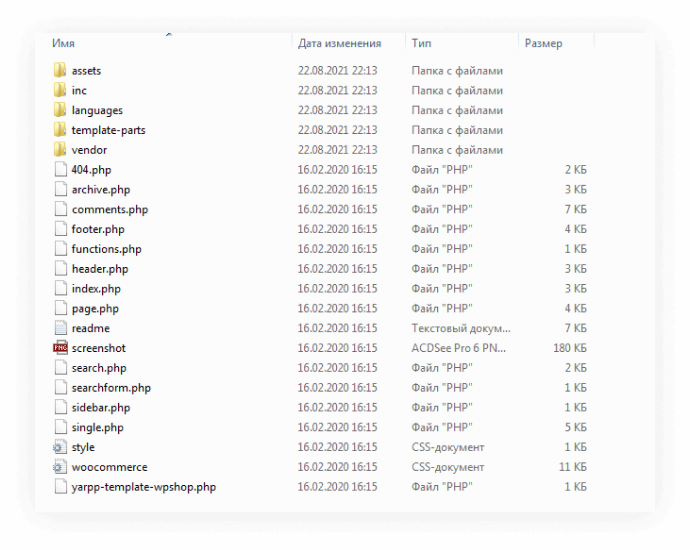
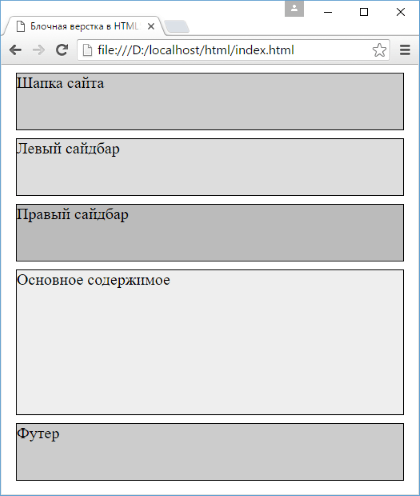
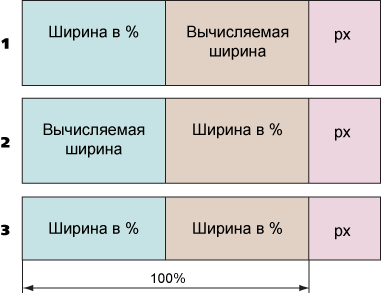
Наиболее популярной является блочная верстка сайта или div верстка. Наш урок блочной верстки сайта поможет начинающим освоить основные приемы div верстки. Страницы, сверстанные с помощью блочной верстки, значительно меньше весят по сравнению с табличной версткой.















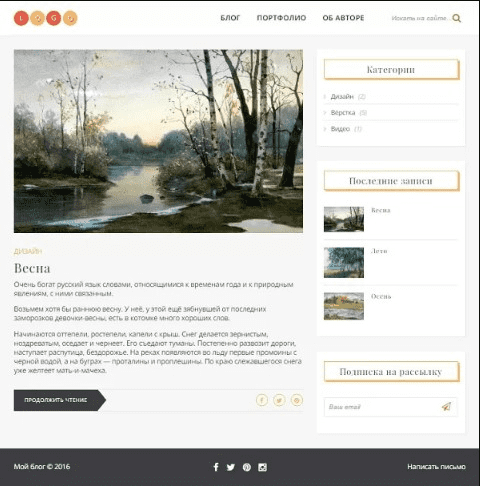
В разработке сайтов большое внимание уделяется дизайну и смысловой нагрузке. Верстка незаслуженно отодвигается на второй план. В то время как от этого этапа зависит само существование сайта и его дальнейшее развитие. Верстка — это перевод дизайн-макетов на язык браузера при помощи кода.