
Респонсивный дизайн: что это, для кого и почему
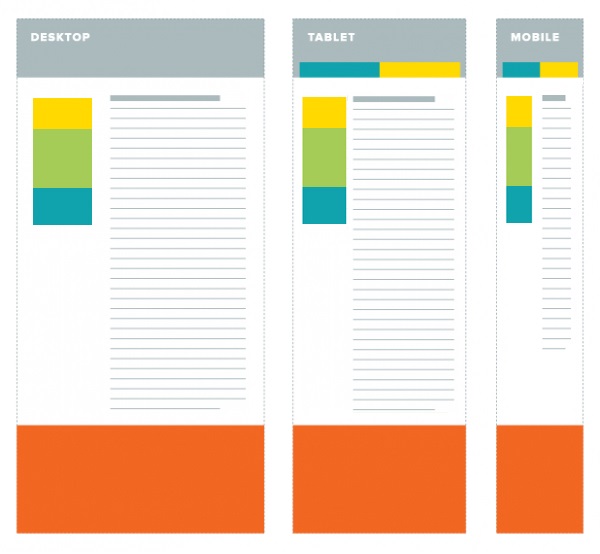
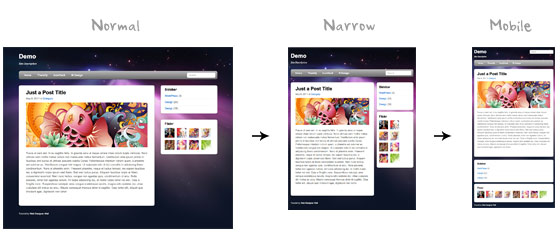
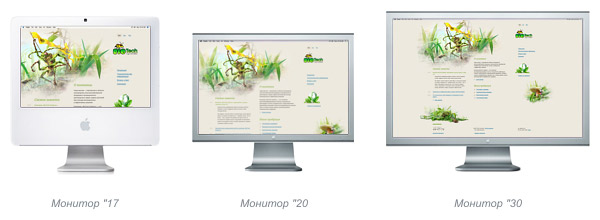
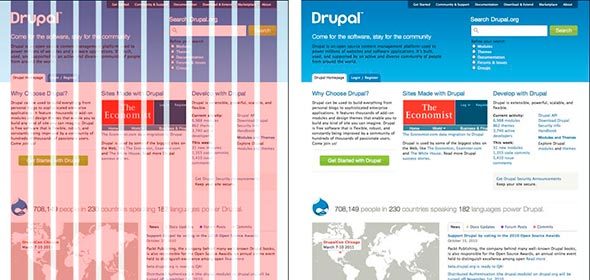
Адаптивность сайтов — это возможность веб-страниц подстраиваться под различные расширения экрана. Основные принципы современного дизайна базируются на универсальности и отзывчивости. Посетители могут открывать сайт не только на стационарном компьютере, но и на разнообразных портативных устройствах. Что из себя представляет адаптивный веб-дизайн?














Адаптивный дизайн сайта: что это такое, как сделать верстку
Современный мир невозможно представить без различных гаджетов, которые сопровождают нас повсюду. Большую часть информации мы получаем из различных устройств — будь то экран ТВ, смартфон, ноутбук или планшет. Обилие смарт-устройств с различным разрешением и ориентацией экранов зачастую создает затруднения с отображением информации. Чтобы избежать таких проблем рекомендуется при разработке сайта использовать адаптивный верстку проекта. Само понятие «адаптивный дизайн сайта» было введено в обиход в году в статье Итана Маркота. Спустя несколько лет адаптивная верстка сайта стала использоваться большинством крупных компаний.












Как отличить оригинальные кеды Converse (Конверсы) в 2023 году
Разработка дизайна сайта очень важна, так как она определяет дальнейшую работу по созданию ресурса верстку шаблонов, программирование, автоматизацию. Если дизайн макетов будет сделан с ошибками, то под угрозой может оказаться весь проект. В связи с этим разработку индивидуального дизайна сайта нужно поручать только квалифицированным специалистам. Как правильно выбрать разработчика-профессионала, где его можно найти, и сколько будет стоить его работа?







Похожие статьи
- Варежка на новый год фото
- Вкусные салаты на новогодний праздничный стол - Новогодние салаты 2024 с фото. Рецепты к новому году
- Оформление подарков из конфет своими руками фото - Новогодняя упаковка своими руками. Новогодняя упа
- Новогодние игрушки своими руками фетр - Новогодние елки своими руками фото. Новогодние елки своими р